Улучшаем конверсию с помощью психологических приёмов, 30 практических советов
Обновление: 2023-04-12.
Сергей Сморовоз
Очередной материал от западного специалиста в области маркетинга и психологии — Nick Kolenda. Много моментов спорных, не со всем, что Nick утверждает я согласен, но в целом есть над чем подумать и многим материал рекомендую, так как его подход очень близок к моей концепции единой композиции видимой области экрана и концепции Media Content Marketing (MCM). Оригинал статьи взят здесь: "Conversion Optimization: An Enormous List of Psychological Tactics".
В течении многих лет маркетологами было написано неисчислимое множество статей о мотивации пользователей. Так зачем нам нужна ещё одна статья, просите вы? Ну, видимо не хватает в уже доступной литературе — вопроса "почему":
• Почему контрастные кнопки эффективны?
• Почему Вы должны использовать CTA (Call to action) лексику от первого лица?
• Почему (и когда) эффективны мотивационные акценты?
В этой статье используется информация академических исследований для ответов на данные вопросы. Вы узнаете психологическое объяснение для 30 мощных и действенных техник по улучшению конверсии CRO (conversion rate optimization).
В каждую тактику включены четыре раздела:
• Принцип: Задействованный психологический принцип;
• Пример: Наглядный пример тактики;
• Объяснение: Причина по которой тактика эффективна;
• Дополнительные источники: A/B тесты и другая информация по теме.
Не зависимо от того опытный вы профессионал или новичок, вы сможете сделать несколько полезных для себя выводов.
Вступление
• Роль психологии в CRO;
• Как Расставить приоритеты в этих тактиках.
Жми Кнопку
• Тактика 1: Выбор цвета контрастной кнопки;
• Тактика 2: Увеличение количества белого (свободного) пространства;
• Тактика 3: Передача глубины с помощью границы, скоса или тени;
• Тактика 4: Передача движения с помощью стрелки;
• Тактика 5: Добавление визуального эффекта при взаимодействии с вашей кнопкой;
• Тактика 6: Ориентация взгляда относительно вашего CTA;
• Тактика 7: Повторение вашего основного CTA;
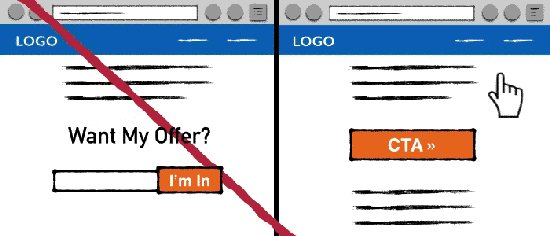
• Тактика 8: Использование лексики от первого лица;
• Тактика 9: Визуальные изменения кнопки в процессе чтения страницы;
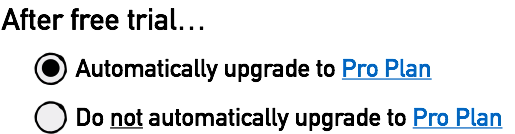
• Тактика 10: Заставьте посетителей принять/отклонить ваш CTA.
Создание аккаунта
• Тактика 11: Использование двушаговой активации/авторизации;
• Тактика 12: Позвольте посетителям создавать ощутимый прогресс;
• Тактика 13: Отсутствие запроса кредитных карт для бесплатных пробных версий;
• Тактика 14: Подчёркивайте прогресс действий в вашей воронке продаж.
Добавление в Корзину
• Тактика 15: Добавление визуального контраста в ваш целевой план;
• Тактика 16: Размещение вашего целевого плана по центру;
• Тактика 17: Определение вашего целевого плана как «наиболее популярное»;
• Тактика 18: Создать «параметры по умолчанию» или «дополнения»;
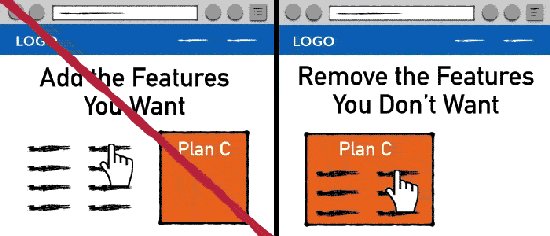
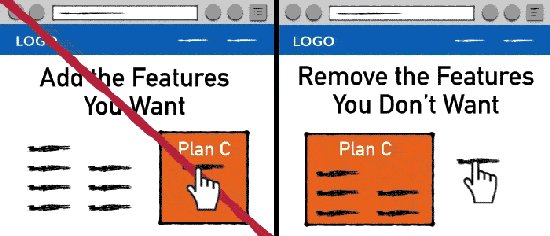
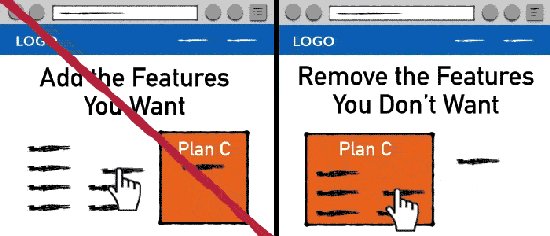
• Тактика 19: Просите пользователей удалить лишнее из списка;
• Тактика 20: Разбивка товара по категориям;
• Тактика 21: Используйте изображения продукции, чтобы поощрять психологическое взаимодействие;
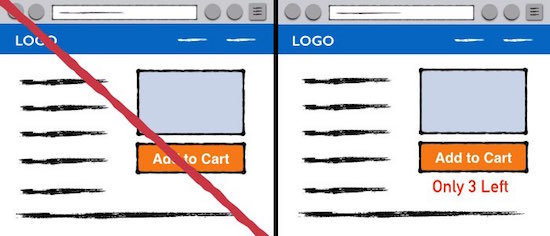
• Тактика 22: Определяйте лимиты времени или количества;
• Тактика 23: Придавайте особое значение характеристикам гедонической продукции.
Завершение Покупки
• Тактика 24: Обеспечьте подтверждение через графические метафоры;
• Тактика 25: Уменьшайте акцент на купон;
• Тактика 26: Уберите ссылки и навигацию со страницы оплаты;
• Тактика 27: Верните людей через ретаргетинг, которые покинули страницу «оплаты».
Социальные сигналы
• Тактика 28: Создайте стимул поделиться в социальных сетях;
• Тактика 29: Постите социальные отклики размещенных ранее сообщений;
• Тактика 30: Добавьте социальную значимость в ваше сообщении.
Вступление
Роль Психологии в CRO
Лучшие A/B тесты основаны на конкретных гипотезах:
• Вы собираете данные о Ваших посетителях (например, с помощью опроса или тепловой карты);
• Вы предлагаете сплит тестирование, основанное на этих данных.
Но из сказанного выше возникает проблема. Если Вы занимаетесь своим бизнесом самостоятельно, чаще всего у Вас не будет свободных ресурсов, для таких исследований. У Вас не будет ни времени, ни технических возможностей, чтобы собрать и проанализировать все эти данные. И что же делать в этом случае?
Здесь может помочь психология. Психологические тактики и приёмы основаны на конкретных гипотезах и исследованиях. Будут ли они работать и помогут ли вам в чистом виде? Разумеется, нет. Но это лучше, чем вообще ни чего и случайные тесты из воздуха. Приведённые ниже гипотезы и тактики должны вам помочь в вашей работе и улучшить конверсию на первом этапе внедрения.
Как расставить приоритеты в этом списке
Эта статья большая — как узнать, какие тактики самые важные? Ответ лежит в структуре этой статьи. Вы заметите, что я разбил тактики на разнообразные CTA.
Call-to-Action, CTA (Призыв к действию) — взаимодействие с элементами управления, которое по вашему желанию должны совершить посетители сайта.
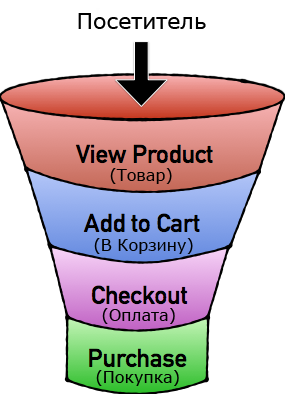
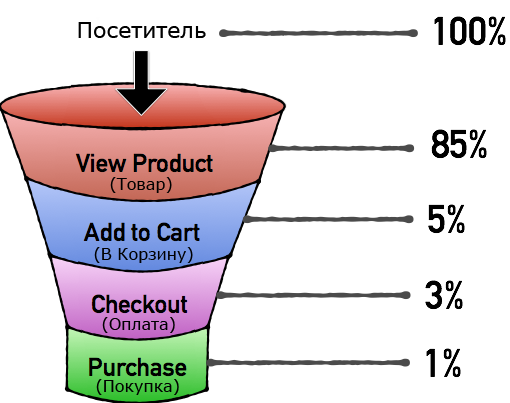
Каждая секция представляет различные CTA — отдельные шаги в вашей воронке продаж. Вы владеете Интернет-магазином? Тогда Ваша воронка может выглядеть так:

Как только вы отделите шаги, совершаемые пользователями на вашем сайте, вы сможете вычислить процент конверсии для каждого этапа действий пользователя на веб сайте и места взаимодействия с заполняемыми формами.

Как только вы вычислите эти значения для своего сайта, вы сможете выделить сферы, которые больше всего нуждаются в усовершенствовании. Начинайте с самого верха воронки. Какой следующий шаг влияет на конечный результат — продажи. Начните с того шага, где у вас наметилась явная проблема, переходите к тактике для этого части воронки продаж и посмотрите, что вы сделали не так.
Список Тактик
Нажми на Кнопку
Некоторые маркетологи придают большое значение своим кнопками. И пусть иногда часть этого значения является необоснованной, кнопки всё же заслуживают отдельного внимания. Тестовые кнопки предоставляют несколько ключевых преимуществ:
• Начало воронки: Большая часть конверсии в вашей воронке происходит из одного клика. Если вы увеличите степень конверсии в начале вашей воронки, вы, таким образом, увеличите её на всех её ступенях.
• Больше охват: Если вы выцеливаете посетителей на ранних шагах в вашей воронке, вы будите работать с большим количеством людей. Таким образом вы можите провести больше A/B тестов за короткий период времени.
• Легче проводить тест: Большинство из этих A/B тестов включают характеристики только одной кнопки. Поэтому проводить их проще, чем другие A/B тесты, которые требуют структурных изменений.
ТАКТИКА 1: Выбор цвета контрастной кнопки
Принцип:
• Теория обнаружения сигнала (Verghese, 2001);
• Визуальная салиентность и внимание (Parkhurst, Law, & Niebur, 2002, pdf)
• Плавность обработки (Alter & Oppenheimer, 2009, pdf)
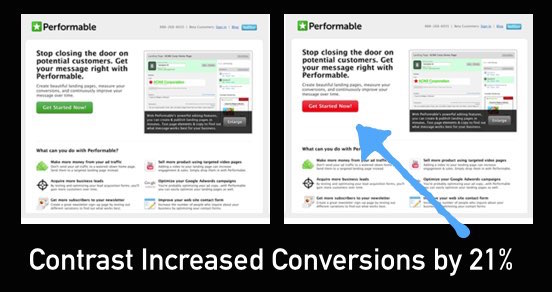
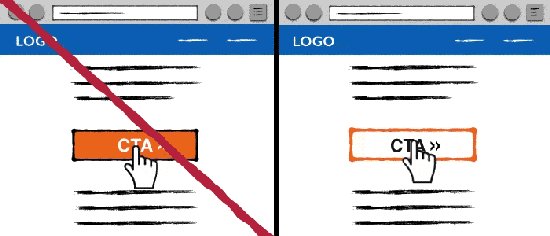
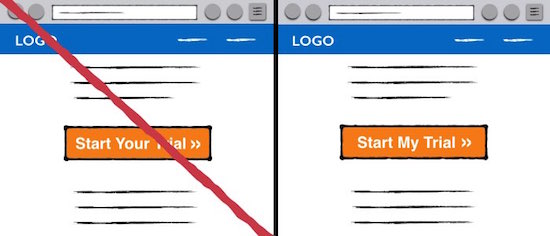
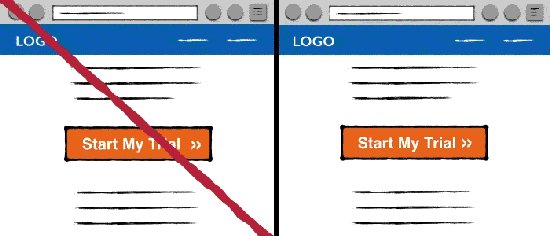
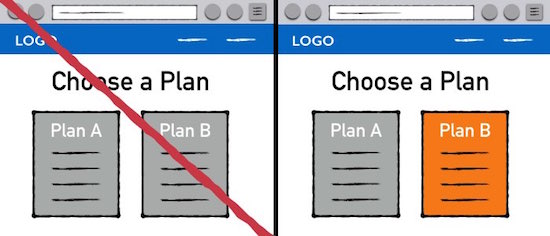
Пример:

Объяснение:
Вернемся в то время, когда наши предки приобрели важную особенность: способность выявлять контраст в окружающей среде (Endler, 1992). Эта способность была нужна им, чтобы обнаруживать хищников или опасные для жизни раздражители. Если бы не эта особенность, люди бы все давно вымерли.
Благодаря естественному отбору у нас до сих пор сохранилась эта способность. Ваше внимание естественным образом обращается к визуально заметным объектам (Parkhurst, Law, & Niebur, 2002, pdf).
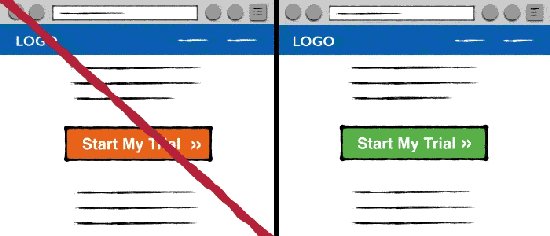
Так что воспользуйтесь этим знанием. Повысьте заметность Ваших CTA кнопок. Выберите для них цвета которые контрастируют с остальным пространством Вашей страницы. Этот конратраст естественным образом привлечёт внимание. Но это же достаточно очевидно, так? Конечно контраст будет привлекать больше внимания.
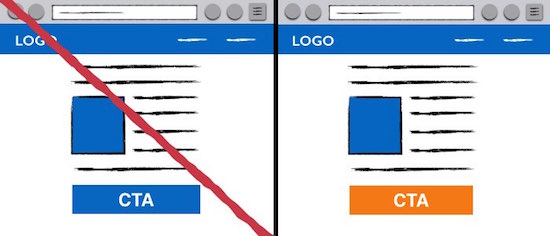
НО! Здесь важную роль играют различные факторы, элементы страницы взаимодействуют между собой и необходимо проводить А/Б тестирвоание:

В обоих вариантах кнопка расположена в одном и том же месте — в значимой области страницы. Даже не смотря на то, что зеленая кнопка менее контрастна, её всё же сложно пропустить. Люди скорее всего заметят её.
Но что же тогда происходит? Если люди замечают обе кнопки, почему красная работает на 21% лучше? Ответ заключается в так называемой лёгкости восприятия.
Лёгкость восприятия — лёгкость и скорость с которой мы обрабатываем информацию (Alter & Oppenheimer, 2009, pdf).
Каждый раз, когда понимание появляется в нашем сознании быстро и легко, это вызывает приятное ощущение. Тогда мы ошибочно принимаем упростивший наше восприятие стимул за источник этого ощущения. Мы начинаем относиться к такому объекту более благосклонно просто потому что нам было легче его воспринять.
Какое же отношение это имеет к цвету кнопок?
Контрастные цвета кнопок повышают лёгкость восприятия. При помощи контрастных цветов процесс нажатия кнопки будет легче появляться в сознании посетителей. Эта легкость создаст приятное ощущение в их разуме. Идея нажатия вашей кнопки будет казаться более привлекательной, так что они скорее всего нажмут на более контрастную (красную) кнопку.
Плюс, помимо привлечения внимания и лёгкость восприятия, существует ещё и третья причина по которой контрастные кнопки работают лучше. Но мы рассмотрим её позже.
Дополнительные источники:
• Harness the Emotional Power of Color to Increase Conversion — Talia Wolf
• Color vs. Contrast: Which One Brings More Conversions? — Piotr Koczorowski
• Call-to-Action Buttons: Color vs. Contrast — ThinkSEM
ТАКТИКА 2: Увеличение количества белого (свободного) пространства
Принцип:
• Теория обнаружения сигнала (Verghese, 2001);
• Визуальная салиентность (значимость) и внимание (Parkhurst, Law, & Niebur, 2002, pdf)
• Лёгкость восприятия (Alter & Oppenheimer, 2009, pdf)
Пример:

Объяснение:
Смотри Тактику 1.
Дополнительные источники:
• “Call to Action” Buttons: Guidelines, Best Practices and Examples — Cameron Chapman
• 6 Variables to Test on Your Call-to-Action Buttons — Sherice Jacob
• Click Here: 11 Ways to Improve Your Calls to Action — Neil Patel
ТАКТИКА 3: Передача глубины с помощью границы, скоса или тени
Принцип:
• Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
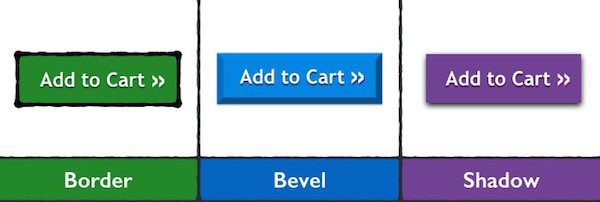
Пример:

Объяснение:
Мы оцениваем вероятность события исходя из репрезентативности (Kahneman & Tversky, 1972, pdf).
• Насколько этот объект схож с совокупностью остальных объектов данной группы?
• Содержит ли он черты, характерные для этой группы?
Если объект подобен остальным, то мы скорее всего классифицируем его часть часть группы.
Вы можете применить это знание к своей CTA кнопке, но не перебащивайте. Некоторые сайты создают причудливые кнопки — просто гиганские, которые просто невозможно пропустить.

Не делайте этого.
Ваша CTA кнопка должна содержать черты, которые характерны для остальных кнопок. Без этих основных характеристик ваша кнопка не будет выглядеть как кнопка. Поэтому люди не кликнут по ней.
Как заставить Вашу кнопку выглядеть кликабельной? Во-первых, сохраните ей нормальный размер. Не используйте монстро кнопки, которые подавляют вашу страницу.
Также, рассмотрите добавление к Вашей кнопке границы, скоса или тени.

Эти детали передают глубину, так что Ваша кнопка будет выглядеть более кликабельной.
Дополнительные источники:
• 6 Characteristics of High Converting CTA Buttons — Jeremy Smith
• 20 Critical Do’s and Don’ts for Clickable Calls-to-Action — Jessica Meher
• Testing Quick Wins — Call to Action Buttons — Steve Myers
ТАКТИКА 4: Передача движения с помощью стрелки
Принцип:
• Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
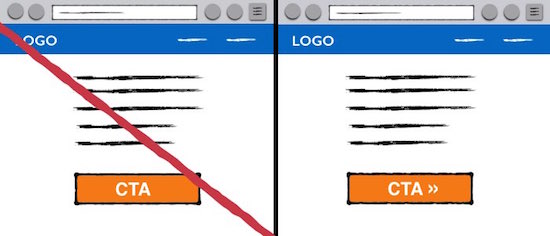
Пример:

Объяснение:
Смотри Тактику 3.
Дополнительные источники:
• Call to Action Buttons: Examples and Best Practices — Jacob Gube
• CTA Button Designs that Will Convince Your Mom to Convert — Net-Results
• 50 Split Testing Ideas (You Can Run Today) — Neil Patel
ТАКТИКА 5: Добавление визуального эффекта при взаимодействии с вашей кнопкой
Принцип:
• Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
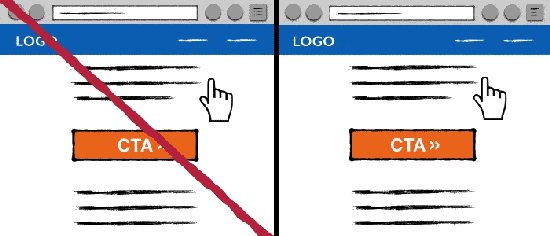
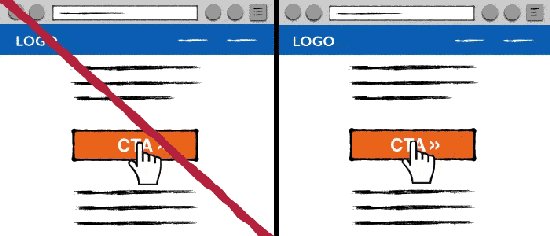
Пример:

Объяснение:
Смотри Тактику 3.
Дополнительные источники:
• Best Practices for Call to Action Buttons — UX Movement
• The Anatomy of a Compelling Call to Action Button — Aaron Bradley
• 12 Tests to Increase Your Landing Page Conversion Rate, Starting Today — Johnathan Dane
ТАКТИКА 6: Ориентация взгляда относительно вашего CTA
Принцип:
• Теория Обнаружения Сигнала(Verghese, 2001)
• Блуждание Взгляда (Emory, 2000, pdf)
• Плавность обработки (Alter & Oppenheimer, 2009, pdf)
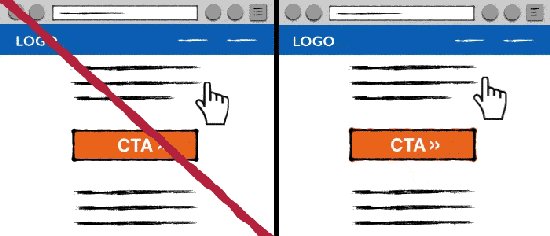
Пример:

Объяснение:
В результате эволюции мы обладаем предрасположенностью к отслеживанию человеческого взгляда (Emory, 2000). Чтобы направить внимание на Ваш CTA, располагайте изображения людей так, как будто они смотрят на Вашу кнопку.
Если Вам интересен более подробный анализ, Вы можете обратиться по данным ссылкам - stock photo article или advertising article.
Дополнительные источники:
• How to Direct a Viewer’s Eye Through Your Design — Steven Bradley
• 10 A/B Tests to Skyrocket Your Leads — Sara Hartanov
ТАКТИКА 7: Повторение вашего основного CTA
Принцип:
• Эффект простого воздействия (Zajonc, 1968, pdf)
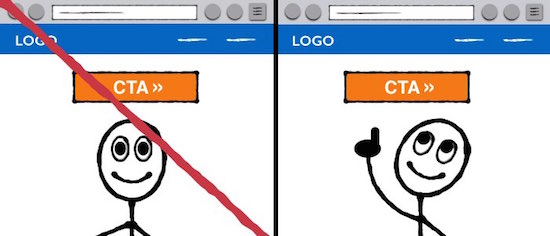
Пример:

Объяснение:
Вам стоит подумать о дублировании Вашего основного CTA по нескольким причинам.
Во-первых, чем больше мест расположения, тем больше шанс, что вам удастся привлечь внимание пользователя. Если посетитель пропустит ваш CTA в верхнем правом углу, то но они может увидеть его внизу вашей страницы.
Во-вторых, распределение времени при посещении страницы может стать более благоприятным. Возможно, посетители не были готовы к действию, находясь на верху вашей страницы, но они стали готовы в середине просмотра страницы или внизу.
Ещё есть третья причина. В своём исследовании, Роберт Зайон, выдвинул теорию эффекта простого воздействия. Люди проявляют более сильное влечение к вещам, с которыми неоднократно сталкиваются (Zajonc, 1968).
Этот эффект вероятно можно связать с эффектом лёгкости восприятия. Из-за повторных встреч взглядом с объектом, люди могут считать ваш CTA более простым, что повышает его привлекательность. Хотя Зайон (Zajonc) предлагает другую причину - условный рефлекс:
"Парадигма повторяющегося воздействия может быть рассмотрена как форма условного рефлекса, если мы предположим, что отсутствие вызывающих неприязнь событий является безусловным стимулом. Эмпирические исследования показывают, что позитивный опыт повторов может усилить и (делает это) положительное воздействие…" (Zajonc, 2001, pdf стр. 224)
Что это значит?
Если вы столкнулись с неким объектом и не испытали негатива, то предполагается, что вы испытаете положительные эмоции в дальнейшем к тому объекту, который вновь вам повстречался. Из-за этой новой ассоциации последующие столкновения с этим объектом будут вызывать положительные эмоции.
В любом случае, вывод прост: повторение вашего CTA должно помочь в повышении конверсии.
Дополнительные источники:
• Good UI #5: Try Repeating Your Primary Action Instead of Showing It Just Once — Jakub Linowski
• 101 Landing Page Optimization Tips — Unbounce
• 5 Ways to Put Your Email Call to Action to Work — Chris Hexton
ТАКТИКА 8: Использование лексики от первого лица
Принцип:
• Концептуальная беглость (Lee & Labroo, 2004, pdf)
• Ментальная симуляция (Elder & Krishna, 2012)
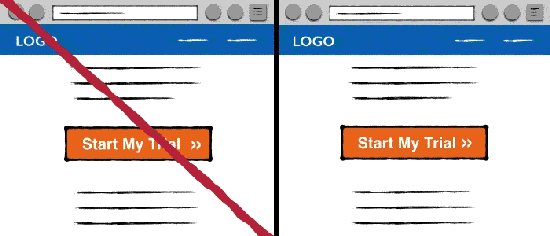
Пример:

Объяснение:
Маркетологи смогли добиться увеличения конверсии веб сайта благодаря использованию лексики от первого лица в их CTA текстах:

Например, Михаэль Аагард протестировал приведённый выше пример и он смог повысить конверсию на 90%. И этот эффект похоже устойчивый. В таком же эксперименте он повысил конверсию на 25%. Джоанна Виэбе повысила конверсию на 24%. Visual Website Optimizer повысил конверсию на 8%.
Что же вызывает устойчивый подъём? Я предполагаю два фактора:
• Ментальная симуляция: Исследования показывают, что люди развивают более благоприятное отношение вещам, если они могут ментально взаимодействовать с ними (Elder & Krishna, 2012)
• Концептуальная беглость: Исследование показывают что вы скорее выполните действие, если вы можете вообразить как вы его совершаете (Song and Schwarz, 2008, pdf).
Благодаря использованию лексики от первого лица вы охватываете оба фактора.
Во-первых, ваши посетители представляют CTA с точки зрения самостоятельного применения. С лексикой от третьего лица они воспринимают ваш CTA как бы со стороны стороннего наблюдателя, что не оказывает настолько сильного воздействия.
Во-вторых, так как они воображают себя выполняющими данный CTA, они испытывают более высокий уровень концептуальной беглости. Они могут четко представить себя, исполняющими данное действие, так, что они скорее выполнят его.
Дополнительные источники:
• How Failed A/B Tests Can Increase Conversion Rates — Michael Aagard
• 6 Proven Ways to Boost the Conversion Rates of Your Call-to-Action Buttons — Joanna Wiebe
• Another Win for Specific Copywriting – Button Text Boosts Conversion by 8.39% — Visual Website Optimizer
ТАКТИКА9: Визуальные изменения кнопки в процессе чтения страницы
Принцип:
• Обнаружение случайных изменений (Shapiro & Nielson, 2013)
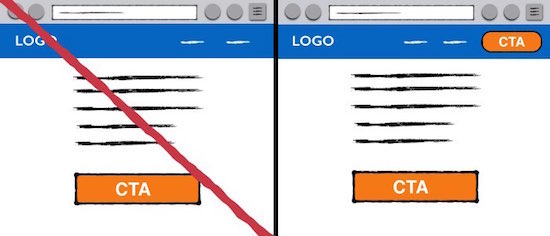
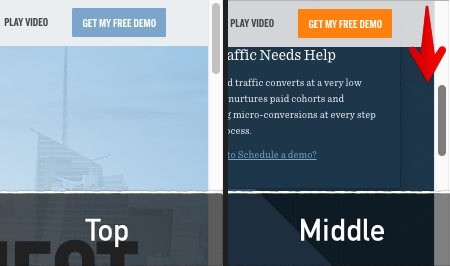
Пример:

Объяснение:
Shapiro & Nielson (2013) обнаружили интересный факт. Когда некий объект в вашем окружении немного меняется, и, даже если ваше внимание сконцентрировано на другом объекте, вы неосознанно обратите внимание на эти изменения.
Исследователи отнесли своё открытие к лёгкости восприятия. Когда некий объект в вашем окружении изменяется вы бессознательно отмечаете это изменение. В результате вы уделяете больше обрабатывающих мозговых ресурсов на оценку этого объекта (таким образом концентрируется ваше внимание в нужном месте).
Но как Вы можите применить это знание?
С одной стороны, вы можете настроить вид вашей CTA кнопки, в соответствии с вашими потребностями. Например, с помощью JavaScript Вы можете сделать так, что цвет кнопки будет меняться каждые 30 секунд.
Или, как Bounce Exchange, вы можете сделать так, что цвет кнопки будет меняться по мере того, как посетители будут скроллить страницу.

Конечно, эти визуальные изменения могут привлечь больше внимание. Но, даже если они не сделают этого, у посетителей будет формироваться более благоприятное впечатление о Вашем CTA — благодаря преимуществам обнаружения случайных изменений.
Сергей Сморовоз
Если злоупотреблять моргалками и мерцалками на сайте, то можно добиться обратного эффекта и вызвать негативную реакцию у пользователей. Рекомендация ТАКТИКИ9 очень специфическая, по этому её стоит использовать очень вдумчиво и аккуратно!
Дополнительные источники:
• The Invisible Gorilla: How Our Intuitions Deceive Us — Christopher Chabris
• Memory for centrally attended changing objects in an incidental real-world change detection paradigm — Levins et al., 2002
• Incidental change detection and working memory load in a dual-task paradigm — Angelone, Beck & Levin, 2005
ТАКТИКА10: Заставьте посетителей принять/отклонить ваш CTA
Принцип:
• Отрицание выбора (Levin et al., 2002)
• Управление впечатлением (Larry & Kowalski, 1990, pdf)
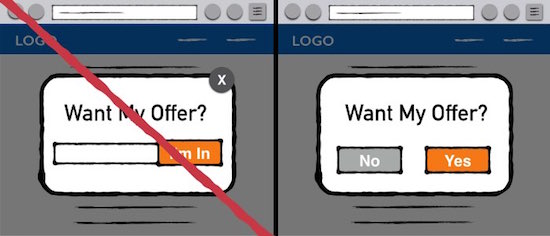
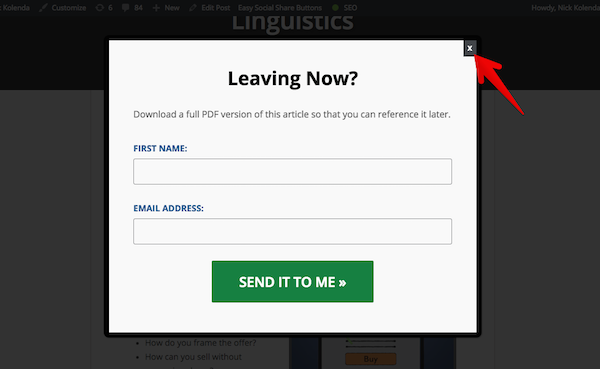
Пример:

Объяснение:
Вы идёте по улице, впереди замечаете кого-то, раздающего бесплатные закуски в качестве рекламы. Но вам не особо интересно, вы собираетесь проигнорировать этого промоутера.
К сожалению, он спутывает ваши планы. Как только вы проходите мимо, промоутер обращается прямо к вам: «вы хотите бесплатный батончик мюсли?» Ух. Теперь вам придётся активно отказываться от его предложения.
Но, обдумывая свой отказ вы меняете мнение. Изначально вы не испытывали особой неприязни к его предложению, просто колебались. К тому же, отказ будет: а) невежливым и б) противоречащим общественным нормам. Какой же чудак не захочет чего-то бесплатного?
Так, что вы сдаётесь, вы довольно принимаете батончик мюсли и идёте дальше.
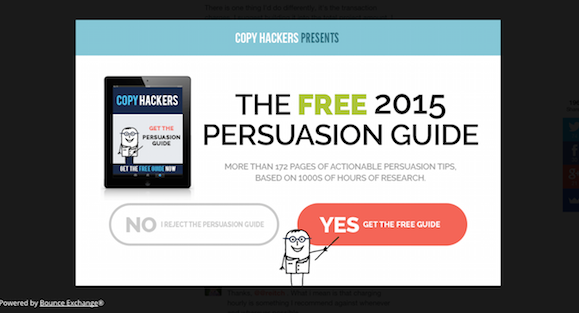
Как эта история связана с улучшением конверсии? Многие блогеры — включая меня на данный момент — позволяют посетителям проходить мимо не задерживаясь. Посетители могут уйти и прогнозировать ваш CTA:

Будьте надоедливым промоутером. Заставьте посетителей выбирать вариант: принять или отказать (с точным поводом для отказа).
Джоанна Вайб применила приведённые изменения и увеличила конверсию на 400-500%:

Если посетителям будет необходимо дать вам ответ — да или нет — многие переосмыслят свой выбор. Они скорее примут ваше предложение потому, что это будет казаться более естественным, чем отказ от него.
Почему так происходит? Если Вы заставите людей отказываться от возможности, им будет необходимо подумать о том, какой выгоды они лишаться — что включает механизм отрицания потери (Levin et al., 2002). Они примут предложение потому как они не захотят лишиться выгоды.
Этот эффект очень силён в отношении гедонических отборов (Dhar & Wertenbrach, 1999). Так что Вы можите включить гедонические элементы в Вашу ситуацию.
Сергей Сморовоз
Если вы станете злоупотреблять и назойливо что-то впаривать, то это скорее приведёт к отрицательному результату. В Рунете такой назойливый приём применяют на веб сайтах c вопросом "А вы подписались на нашу группу в Фейсбуке или ВКонтакте? ПОДПИШИТЕСЬ!" В большинстве случаев такие сайты закрываю сразу, даже не читая.
Дополнительные источники:
• Choices, Consequences and the Reason Every Pop-Up Box Needs 2 Buttons: Opt In, and Opt Out — Joanna Wiebe
• Make the Ask — Chris Brogan
• Ask for the Order and Close the Sale — Todd Cohen
Создание аккаунта
Как только посетители нажали вашу кнопку — независимо от того, подписались они на Ваш блог, создали аккаунт или решили испытать пробную версию некоторые из них не окончат процесс — это неизбежно.
Эти тактики должны помочь помешать посетителям покинуть вашу воронку преждевременно.
ТАКТИКА11: Использование двушаговой активации/авторизации
Принцип:
• Когнитивный диссонанс (Festinger, 1957)
• Приверженность и согласованность (Cialdini, 2006)
Пример:

Объяснение:
Хотите добиться повышения конверсию веб сайта? Тогда вы должны усложнить дальнейшее действие для людей.
…Я объясню.
Когда вы предлагаете посетителям создать аккаунт, у вас обычно два варианта:
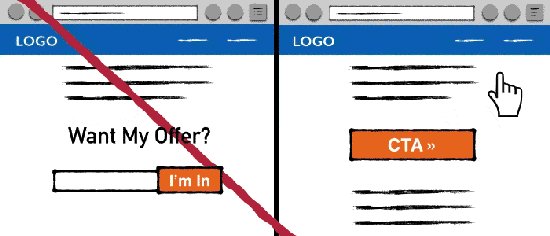
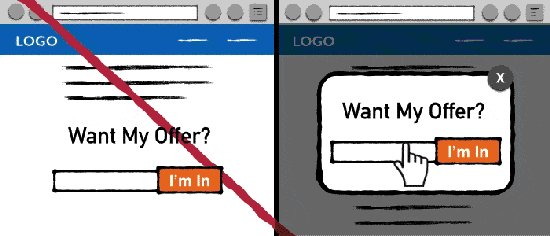
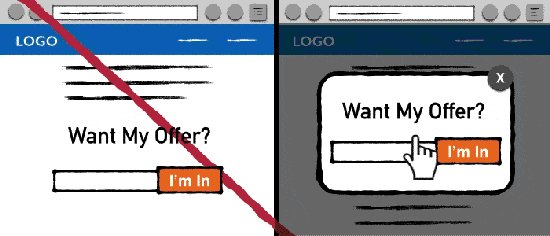
• Одношаговая авторизация: вы предоставляете поля для ввода данных прямо на странице.
• Двушаговая авторизация: вы показываете ссылку или кнопку, посетитель нажимает её, и тогда появляются поля для ввода.
Это кажется нелогичным, но двушаговая система авторизации эффективнее. В чём же причина? Она затрагивает когнитивный диссонанс (Festinger, 1957).
Когда посетители нажимают первую кнопку в вашем двушаговом процессе авторизации, они стараются достичь цели (например, создать аккаунт, получить бонусный контент и т.д.).
Зачастую, посетители будут нажимать на эту кнопку без понимания того, что последует ещё один шаг. Но, нажимая вашу кнопку они подкрепляют собственное мнение о том, что они заинтересованы в достижении этой цели и здесь их первоначальное восприятие является ключом.
Как только посетители достигнут второго шага у них возникнет дилемма. Они нажали на вашу кнопку, потому что они заинтересовались. Если они не выполнят процесс заполнения формы на втором шаге, тогда их поведение не будет соответствовать их собственному интересу. И эта непоследовательность активизирует заднюю часть передней доли коры головного мозга (Veen, Krug, Schooler, & Carter, 2009).
Эти посетители испытывают неприятные эмоции — когнитивный диссонанс — и они хотят разобраться с ними. Как они это сделают? Они будут действовать в манере, соответствующей их восприятию. Они завершат начатое действие.
Дополнительные источники:
• The Two-Step Opt-In Process — Clay Collins
• Should You Use a Two-Step Opt-In? — Charlie Page
• Grow Your Email Marketing List With Two Step Opt In Forms — Daniel McClure
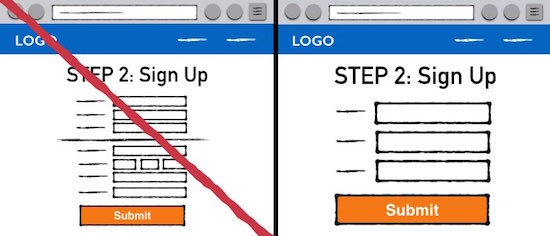
ТАКТИКА12: Позвольте посетителям создавать ощутимый прогресс
Принцип:
• Когнитивный диссонанс (Festinger, 1957)
• Приверженность и согласованность (Cialdini, 2006)
• Эффект градиента цели (Kirvetz, Urminsky, & Zheng, 2006, pdf)
• Отрицание потери (Tversky & Kahneman, 1991, pdf)
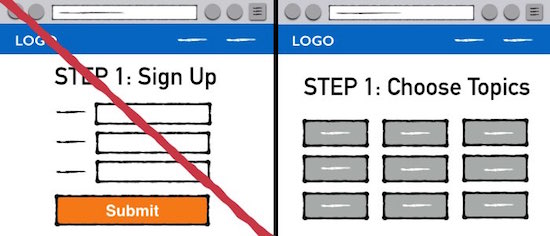
Пример:

Объяснение:
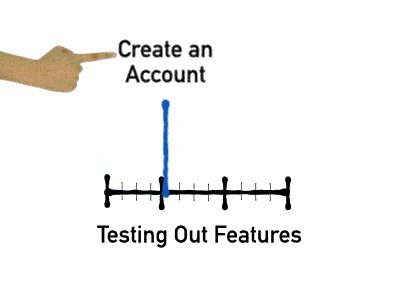
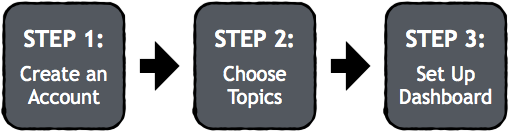
Многие предприниматели рассматривают создание аккаунта как дихотомию:
• Шаг 1: Пользователь создает аккаунт / использует бесплатную пробную версию
• Шаг 2: Пользователь тестирует функции
Но эта дихотомия неверна. В этом процессе нет дихотомии. Вместо того, что распологать создание аккаунта вначале, сдвиньте его немного дальше в вашей воронке.

В идеале, посетители должны ощутить видимый прогресс в использовании вашего продукта прежде, чем они начнут вводить свои персональные данные. Если они уже будут вовлечены в использование вашего продукта они начнут испытывать большее желание зарегистрироваться, когда они столкнуться с регистрацией.
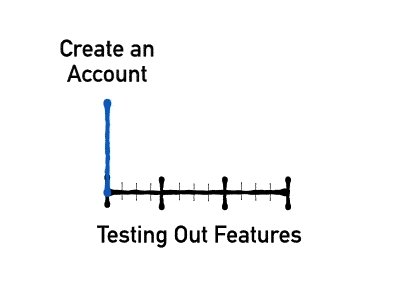
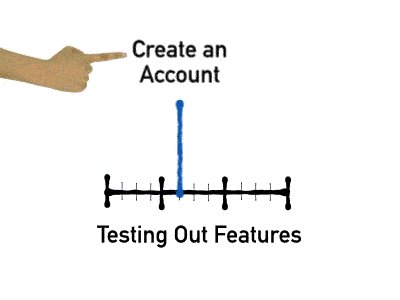
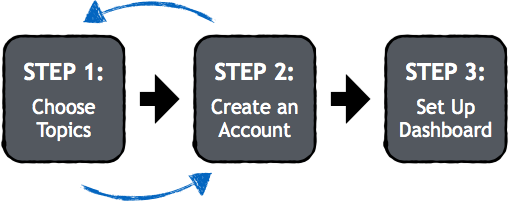
Предположим, что вы создали приложение, которое систематизирует популярный в сети контент в личной ленте новостей пользователя. С изначальной дихотомией ваша воронка может выглядеть так:

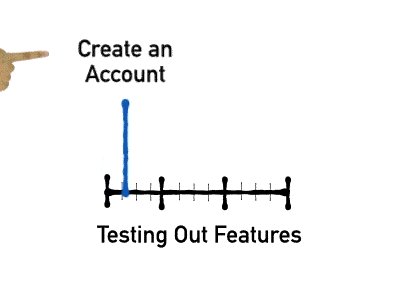
Вместо того, чтобы начинать с создания аккаунта — масштабный и инвазивный шаг — начните с того, что спросите пользователей об интересующих им темах.

Часто называемая постепенным вовлечением, эта структура даёт вам три ключевых преимущества:
• Меньший шаг: Выбор тем менее инвазивен, чем заполнение полей с персональными данными. Люди скорее сделают это.
• Активация инерции: Прогресс будет усиливать интерес пользователей к вашему приложению. Если они не создадут аккаунт, то испытают когнитивный диссонанс.
• Активация нежелательности потери. Если пользователь не создаёт аккаунт, он теряет весь достигнутый прогресс, что неприятно (Tversky & Kahneman, 1991).
Дополнительные источники:
• Good UI #22: Try Gradual Engagement Instead of a Hasty Signup — Jakub Linowski
• A Lesson in Gradual Engagement — Nathan Barry
• Great User Experience With Gradual Engagement Sign Ups — Lee Munroe
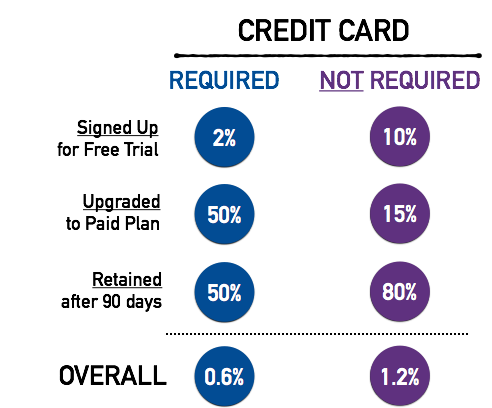
ТАКТИКА13: Отсутствие запроса кредитных карт для бесплатных пробных версий
Принцип:
• Приверженность и согласованность (Cialdini, 2006)
Пример:

Объяснение:
Должны ли пользователи вводить данные своих кредиток, что начать использование вашей бесплатной пробной версии? Есть два мнение по этому вопросу:
• Если это требуется, Вы можете оттолкнуть пользователей от регистрации
• Если это не требуется, шанс того, что они перейдут на платную версию уменьшается
Так какое мнение лучше?
Totango проанализировали данные для 100 SaaS компаний и пришел к выводу, что компании работают успешнее, когда они не запрашивают данные кредиток для использования бесплатных версий своих программ.

Когда требуются данные кредитных карт, многие люди потом обновляют версию до платной, что хорошо. Тем не менее, это требование уменьшало число людей, установивших бесплатную версию.
Когда данные кредитных карт не запрашивались, повышался уровень вновь зарегестрировавшихся, что влекло за собой повышение общей итоговой конверсии.
Выводы? Всегда делайте первые шаги в вашей воронке продаж как можно более простыми. Если вы сможете запустить инерцию — любое количество инерции — люди скорее пройдут по предложенному пути (Cialdini, 2006).
Дополнительные источники:
• 2012 SaaS Conversion Benchmark — Totango, pdf
• SaaS Free Trial: Require a Credit Card to Begin? — Lincoln Murphy
• Credit Card Trials vs. No Credit Card Trials: Which Way to Go? — John Solomon
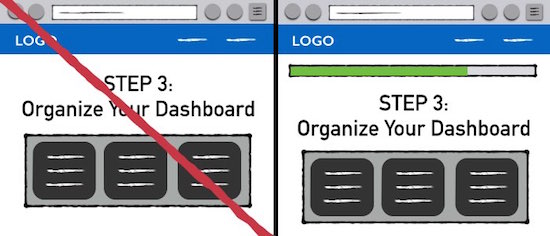
ТАКТИКА14: Подчёркивайте прогресс действий в вашей воронке продаж
Принцип:
• Эффект градиента цели (Kirvetz, Urminsky, & Zheng, 2006, pdf)
Пример:

Объяснение:
Как все люди мы испытывает эффект градиента цели. Мы испытываем большее желание достигнуть цель, когда мы уже продвинулись к ней.
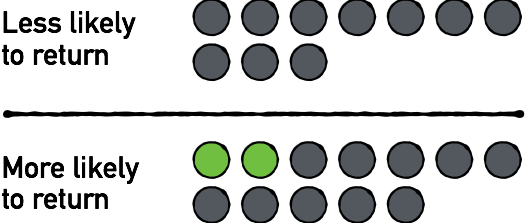
Один известный эксперимент был проведен в кофейне (Kirvetz, Urminsky, & Zheng, 2006, pdf). Для участия в программе лояльности, возвращающиеся посетители должны были получить 10 печатей чтобы заработать бесплатный кофе.
Выходило, что посетители скорее вернутся если — вместо карточки с местом под 10 штампов — они получали карточку для 12 с 2 уже проставленными штампами.

Не смотря на то, что в обоих карточках требуется поставить именно 10 штампов, иллюзия прогресса мотивирует посетителей возвращаться, чтобы не выполнить задание с нуля, а довыполнить начатое.
Так что используйте это знание в вашей воронке продаж. На каждом шаге поощряйте прогресс пользователей:
• Создание Аккаунта: "Ваш профайл готов на 23%"
• eCommerce: "Вы завершили 2 из 5 шагов в процессе покупки"
• Опросы: "Вы ответили на 3 из 10 вопросов"
Если предположить, что ваша воронка содержит определённое число шагов, эти утверждения будут вести Ваших клиентов прямо к концу воронки.
Дополнительные источники:
• Progress Bar Vs. No Progress Bar: Which Version Boosted Conversions 28.29%? — LeadPages
• How to Boost Conversions By Increasing Motivation — Blair Keen
• Loyalty Programs: Of Rats and Men — Roger Dooley
Добавление в Корзину
Вы управляете e-Commerce сайтом? Тогда Вам необходимо, чтобы люди добавляли Ваши продукты в свою корзину.
Или возможно Вы предлагаете различные варианты подписки или многоуровневое ценообразование. В этом случае Вы захотите, чтобы люди выбирали вариант, наибольшим показателем ROI (от англ. return on investment) или ROR (англ. rate of return) — финансовый коэффициент, иллюстрирующий уровень доходности или убыточности.
Эти тактики могут помочь Вам в достижении этих целей. И если Вам интересны тактики, связанные с ценообразованием Вы можете обратиться к данной статье.
ТАКТИКА15: Добавление визуального контраста в ваш целевой план
Принцип:
• Визуальные фиксации и выбор (Krajbich, Armel, & Rangel, 2010)
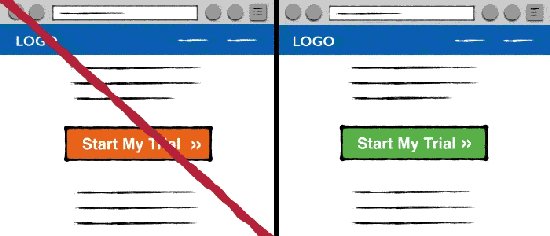
Пример:

Объяснение:
Тактику 1 описывала два преимущества использования визуального контраста. Это не только привлекает внимание, но ещё и повышает легкость восприятия. Люди могут проще воспринимать ваш призыв к действию, улучшая своё отношение к нему и активно вовлекаться в процесс.
Эти преимущества применимы и здесь. Подумайте над тем, чтобы добавить визуального контраста к целевому продукту.
В описании Тактики 1, я также упомянул, что существует и третья причина для использования визуального контраста. Вот и она: когда некий объект бросается в глаза, люди тратят больше времени смотря на него.
И всего-то, так? Что с того?
Ну… это действительно важно.
Визуальные фиксации — сами по себе могут влиять на выбор поведения. Исследования показывают, что люди скорее выберут тот вариант, на просмотр которого они потратили больше времени (Armel, Beaumel, & Rangel, 2008, pdf).
Точно так же, из списка вариантов они скорее выберут тот, который посмотрели последним (Krajbich, Armel, & Rangel, 2010).
Вот почему визуальный контраст помогает посетителям выбрать определённый продукт. Когда вы повышаете заметность вашего целевого продукта, посетители проводят больше времени смотря на него и изучая его. Таким образом они скорее выберут его когда будут принимать своё решение.
Сергей Сморовоз
Это же утверждение справедливо и для фотографий. На кафедре нейропсихологии МГУ был разработан метод определения "качественной меры гармонии" картинок и фотографий по шкале от 0 до 100. Когда проводили исследования различных изображений по этой шкале, то выяснили, что изменение качественной меры гармонии на каждые +20 пунктов приводит к удержанию внимания пользователя на +10 секунд.
Дополнительные источники:
• 36 Creative Landing Page Design Examples – A Showcase and Conversion Critique — Oli Gardener
• Landing Pages: The Science Behind Designing for Conversion — Wishpond
• Design + Copy: The Sum Is Greater Than the Parts — Kathryn Aragon
ТАКТИКА16: Размещение вашего целевого плана по центру
Принцип:
• Визуальные фиксации и выбор (Krajbich, Armel, & Rangel, 2010)
• Эффект Центра Композиции (Atalay, Bodur, & Rasolofoarison, 2012, pdf)
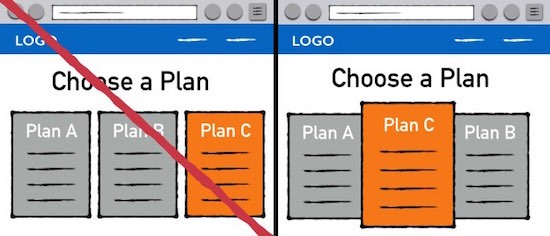
Пример:

Объяснение:
В предыдущих тактиках я объяснял роль визуального контраста, фиксации взгляда и выбора поведения. Но, помимо этого, вы должны обдумать и месторасположение вашего целевого плана.
Исследователи обнаружили эффект центра сцены. Объекты привлекают больше внимания когда они расположены по центру, что стимулирует людей выбирать их:
"Из двух двух исследований по отслеживанию взгляда следует, что объекты, расположенные по горизонтальному центру привлекают больше внимания. У них больше шансов быть выбранными" (Atalay, Bodur, & Rasolofoarison, 2012, стр. 2)
Вы можете направить внимание к вашему целевому плану и заставить большее количество людей выбрать его, расположив по центру.
Дополнительные источники:
• 7 Design Strategies for a Successful Pricing Table — UX Movement
• Why More Customers Will Choose Your Middle Offer — Jeremy Said
• 10 Examples of Great Pricing Pages — Uplift
ТАКТИКА17: Определение вашего целевого плана как «наиболее популярное»
Принцип:
• Соответствие (Asch, 1956, pdf)
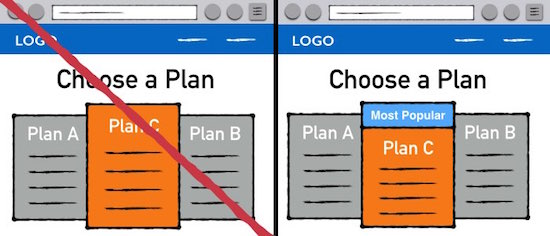
Пример:

Объяснение:
Ваш целевой план теперь расположен по центру и имеет внешние отличия. Почему бы не добавить ещё и социальный сигнал?
Как все люди, мы испытываем внутреннее желание следовать за толпой (Asch, 1956). Через определение «Наиболее популярное» вы открываете одобренный обществом путь. У ваших посетителей будет возникать естественный порыв к выбору этого продукта.
Дополнительные источники:
• 20 Best Designed Pricing Comparison Tables — Nicholas Tart
• Testing Ideas for Lead Generation and B2B Sites — Optimizely
• 5 Psychological Hacks That Will Make Your Pricing Page Irresistible — Neil Patel
ТАКТИКА18: Создать «параметры по умолчанию» или «дополнения»
Принцип:
• Эффект «По умолчанию» (Johnson & Goldstein, 2003, pdf)
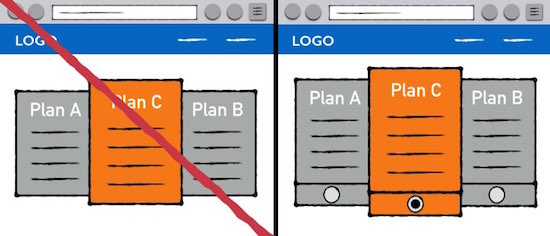
Пример:

Объяснение:
Johnson & Goldstein (2003) сделали поразительное открытие связанное с параметрами «по умолчанию».
Из их данных следует, что страны могут увеличить количество доноров органов в два раза, используя метод отказа вместо согласия. Когда согласие на донорство рассматривается как изначальная точка, вдвое больше людей остаются привержены этому варианту.
Почему опции «по умолчанию» настолько эффективны? Есть три основных причины.
• Снижение когнитивной нагрузки: Проще принимать решения. Зачем тратить время на выбор варианта? Один из них уже выбран.
• Запускается механизм согласованности: Опции «по умолчанию» рассматриваются как «наиболее популярное» (смотрите предыдущую тактику).
• Запускается механизм отрицание потери: Мы представляем себя с вариантом «по умолчанию» и начинаем считать себя в праве использовать её преимущества. Если мы утратим эти преимущества, нам будет неприятно.
Вы можете использовать опции «по умолчанию» различными способами. Например, вы можете сделать ваш целевой план опцией «по умолчанию» (взгляните на пример выше).
Но этот вариант все же выглядит как несколько смущающий. Мало кто организовывает ценообразование таким образом.
Возможно, более эффективно будет использовать опцию «по умолчанию» чтобы продать дополнительные продукты на этапе оплаты.

Когда посетители увидят эту опцию, они представят себя с гарантийной страховкой. Так что если они откажутся, они потеряют её преимущества. Это неприятно. Вы также можете использовать вариант «по умолчанию» когда люди регистрируют бесплатную пробную версию.

Это решение может стать сложным для части пользователей. Но если вы добавляете вариант «по умолчанию», Вы понижаете необходимость обдумывать данный вопрос. Вместо того чтобы тратить моральные силы на принятие этого решения, часть посетителей просто выберет опцию «по умолчанию».
Дополнительные источники:
• Testing Theory: The Importance of Default Selections — Jeff Zych
• A Marketer’s Guide to Behavioral Economics — McKinsey & Company
• Paradox of Choice: Do Too Many Options Kill Conversion Rate? — Skift
ТАКТИКА19: Попросите пользователей удалить лишнее из списка
Принцип:
• Эффект «По умолчанию» (Johnson & Goldstein, 2003, pdf)
• Закрепление (Tversky & Kahneman, 1974, pdf)
Пример:

Объяснение:
Эта тактика работает не во всех случаях. Но этот подход хорош в том случае, если Ваш продукт является настраиваемым.
Park, Yun, and MacInnis (2000, pdf) попросили участников купить гипотетический автомобиль:
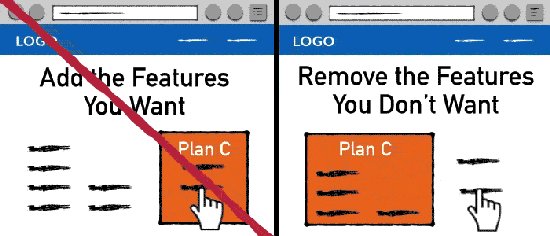
• Некоторые участники начинали с полностью заполненного образца, где они убирали те функции, которые считали ненужными.
• Некоторые участники начинали с базовой модели, и они добавляли те функции, которые хотели.
Как и в прошлой тактике, опции «по умолчанию» являлись действенными. Когда участники исследования начинали с полного функционала они испытывали отрицание потери. Они не хотели терять предлагаемый функционал, и чаще оставляли его. Эти люди чаще брали машину более дорогую, почти максимальной комплектации.
Если Ваш продукт настраиваемый, обдумайте возможность начинать оформление с полностью заполненного бланка «по умолчанию» и предложите клиентам самим убрать те функции, которые им не нужны.
Вы не только затронете механизм отрицания потери, но Вы также воспользуетесь эффектом закрепления (Tversky & Kahneman, 1974). Если люди будут начинать с продукта с полным функционалом, финальный вариант покупки останется близок тому, с чего они начинали.
Дополнительные источники:
• Default Effect (Psychology) — Wikipedia
• Holy Grail of eCommerce Conversion Optimization — Pancham Prasar
ТАКТИКА20: Разбивка товара по категориям
Принцип:
• Фиксирование установки (e.g., Bargh, Chen, & Burrows, 1996, pdf)
• Сравнительное мышление (Xu & Wyer, 2008)
Пример:

Объяснение:
Простой вопрос. Какое животное вам нравится?

Есть ответ? Отлично.
Xu & Wyer (2008) задали участникам исследования тот же вопрос. Вышло так, что, благодаря этому, люди начали с большей вероятностью покупать компьютеры.
Странно, правда? Почему так получилось? Ну, это включает три основных стадии выбора покупки:
• Стадия 1: Стоит ли купить?
• Стадия 2: Какой купить?
• Стадия 3: Как купить?
Когда люди что-то сравнивают, неважно что — они применяют тип мышления «что же выбрать». Если эти люди потом видят набор продуктов, они скорее пропустят первую стадию процесса покупки. Они не будут думать о том, стоит ли покупать. Они будут решать что именно покупать.
Как же вы можете применить это знание? Прежде чем показывать ваш товар, предложите посетителям сделать выбор или сравнить что-то.
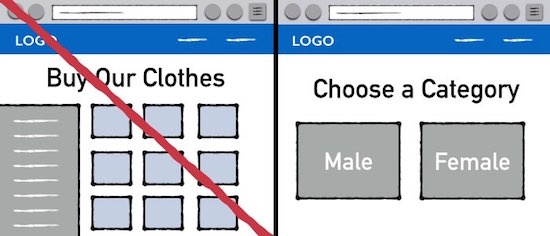
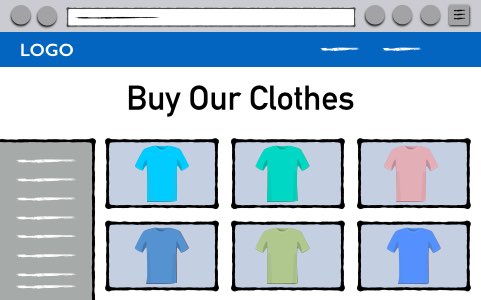
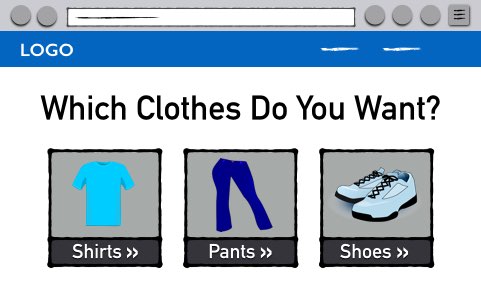
Допустим, вы продаёте одежду. Большинство он-лайн магазинов отправляют посетителей прямо к каталогу товара:

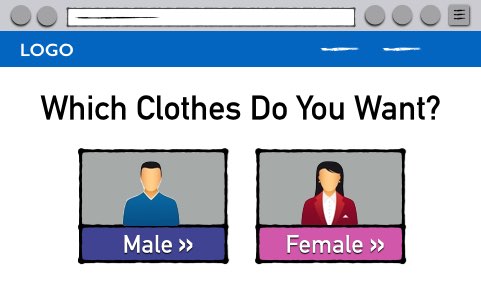
Подумайте над реструктуризацией этого интерфейса. Прежде чем показывать ваши продукты спросите посетителей о том, что же они хотят увидеть. Вы можете сделать это просто узнав их пол:

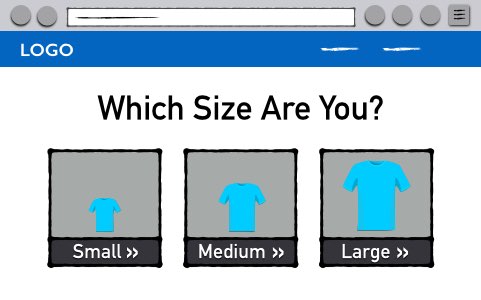
Или Вы можете после этого предложить дополнительные опции, например, категорию одежды:

…или размер:

Но в конце концов, после того как посетители сделают свой выбор, вы можете показать им ваш скорректированный каталог. Если посетители хотят изменить настройки фильтров, они смогут использовать меню слева.
Этот подход отличается от привычного. Но он может повысить конверсию по нескольким причинам:
• Снижение перегруженности вариантами: Вместо того чтобы обескураживать посетителей Вашим полным каталогом, Вы покажите им только необходимую продукцию.
• Снижение отрицания потери: С большим количеством вариантов, люди чаще вовсе не принимают решения (Schwartz, 2004). Это происходит из-за механизма отрицания потери. Когда мы выбираем вариант, мы теряем преимущества остальных вариантов, поэтому мы откладываем решение. Предложенный ранее вариант снижает этот фактор, так как он скрывает другие продукты (а значит и их преимущества) имеющиеся в каталоге.
• Запускает инерцию: Когда посетители делают свой первый выбор, у них появляться ощущение заинтересованности в Вашей продукции. Если они не завершат покупку у них возникнет ощущение когнитивного диссонанса.
Это было лишь несколько факторов. Но не забывайте о главном: вы поощряете их вопрос «что выбрать». Вместо того чтобы решать покупать ли Вашу одежду, они скорее будут решать какую одежду купить.
Дополнительные источники:
• The Oxford Handbook of Social Cognition
• Content and Process Priming: A Review — Janiszewski & Wyer, 2014, pdf
• The Effects of Past Behavior on Future Goal-Directed Activity — Wyer, Xu, & Shen, 2012, pdf.
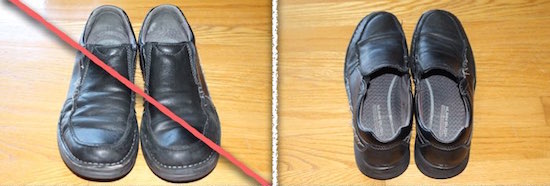
ТАКТИКА21: Используйте изображения продукции, чтобы поощрять психологическое взаимодействие
Принцип:
• Психологическое взаимодействие (Elder & Krishna, 2012)
Пример:

Объяснение:
В этой рекламной тактике, я объясню трюк, способный улучшить изображения Ваших продуктов. И эта тактика работает в том числе и для электронной коммерции.
Если коротко, Elder and Krishna (2012) обнаружили, что ментальное взаимодействие стимулирует рост количества покупок. Другими словами, когда участники исследования представляли себя взаимодействующими с продуктом, они чаще покупали его.
Так как вы можете повысить уровень ментального взаимодействия? В добавление к тому, чтобы держать со стороны смотрящего (смотрите пример выше), исследователи так же обнаружили влияние следующих факторов:
• Ориентируйте ассиметричные товары в правую сторону (так как большинство людей правши):

• Размещайте инструменты и приборы для взаимодействия с правой стороны:

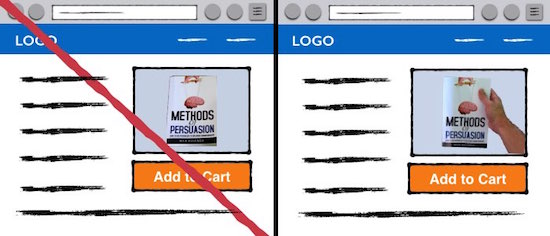
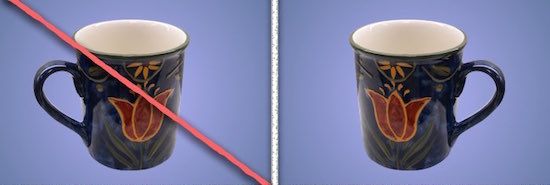
Ориентируйте продукты отверстиями к зрителю

Доставайте товары из упаковок

Все эти изображения повышают уровень ментального взаимодействия. Люди представляют себя взаимодействующими с товарами, благодаря чему вероятность покупки возрастает.
Сергей Сморовоз
По поводу ложки в тарелке с едой всё очень и очень спорно! Такой формат подачи продукта может вызвать отрицательную реакцию у пользователя с ассоциацией, что этот суп уже кто-то ел и не доел. В отношении еды не стал бы рекомендовать такую схему съёмки.
А с ботинками вообще всё печально. Качество фото сильно хромает и автор привёл не самый удачный пример. Из практики могу порекомендовать такой ракурс размещения пар обуви:
Дополнительные источники:
• Handbook of Imagination and Mental Simulation
• Fluency of Consumption Imagery and the Backfire Effects of Imagery Appeals — Petrova & Cialdini, 2005, pdf
• Does Visual Perception of Object Afford Action? Evidence From a Neuroimaging Study — Grezes & Decety, 2001
ТАКТИКА22: Определяйте лимиты времени или количества
Принцип:
• Дефицит (Cialdini, 2006)
• Отрицание потери (Tversky & Kahneman, 1991, pdf)
Пример:

Объяснение:
Дефицит - это один из шести принципов влияния Роберта Чалдини (Cialdini, 2006).
Это тактика довольно распространена, так что я не буду пересказывать эту информацию. Для более глубокого понимания Вы можете обратиться к данной книге - Influence.
Дополнительные источники:
• Methods of Persuasion — Me
• How Creating a Sense of Urgency Helped Me Increase Sales By 332% — Marcus Taylor
• How to Use Urgency and Scarcity Principles to Increase eCommerce Sales — Visual Website Optimizer
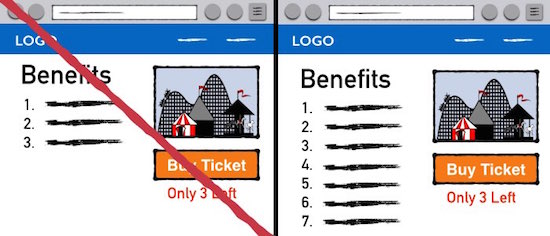
ТАКТИКА23: Придавайте особое значение характеристикам гедонической продукции
Принцип:
• Эвристика (e.g., Tvserky & Kahneman, 1974, pdf)
Пример:

Объяснение:
Какова идеальная длина описания Вашего продукта? Это сложный вопрос. Ответ зависит от Вашего продукта и сферы его применения.
Тем не менее, исследователи обнаружили полезную деталь. Когда речь идёт о гедонических или незначительных товарах, Вам стоит перечислить больше их характерных свойств.
Sela and Berger (2012, pdf) нашли подтверждение для этого тезиса. И они утверждают, что их открытие способно повышать успешность восприятия:
Дополнительные источники:
• Copywriting Tips: 21 Tactics From Psychology and Linguistics — Me
• How to Optimize Your Product Pages for Conversions — LemonStand
• 11 Simple Conversion Strategies Many Product Pages Fail To Incorporate — Stoney deGeyter
Завершение покупки
Итак, посетитель кликнул «Добавить в Корзину»? Отлично! Но ещё не время праздновать.
В Институте Бэймарда рассмотрели 31 исследование на тему брошенных корзин. Они обнаружили, что в среднем 68.5% людей бросают свои корзины. Это огромное число. Тактики, представленные в этом разделе, помогут Вам снизить этот показатель.
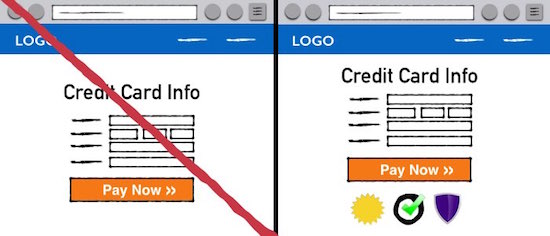
ТАКТИКА24: Обеспечьте подтверждение через графические метафоры
Принцип:
• Огорчение от оплаты (Prelec & Loewenstein, 1998, pdf)
• Когнитивный диссонанс (Festinger, 1957
Пример:

Объяснение:
Когда мы платим за продукт, у нас возникает неприятное ощущение, называемое огорчением от оплаты (смотрите мою статью о ценообразовании если Вам интересны подробности).
Почему мы это ощущаем? Частично это проистекает из-за когнитивного диссонанса. Когда мы платим деньги, мы испытываем два противоречивых ощущения:
• С одной стороны, мы хотим получить этот продукт.
• С другой, мы не хотим расставаться с деньгами.
Эти противоречивые ощущения вызывают неприятные ощущения (Festinger, 1957). И мы обычно избавляемся от этого чувства посредством выбора одного из вариантов:
• Вариант 1: Мы выбираем купить (то есть мы напоминаем себе о преимуществах, которые мы получаем)
• Вариант 2: Мы выбираем не покупать (то есть мы напоминаем себе о деньгах, которые можем сохранить)
Мы попробуем объединить эти противоречащие друг другу факторы.
Этот процесс обычно происходит на этапе оплаты — именно в этот момент мы испытываем наибольшее количество неприятных ощущений. Поэтому графические метафоры так важны на этом этапе.
Графические метафоры — это визуальные элементы, которые обеспечивают уверенность, будь то изображение вашей гарантии или символ безопасности возле кнопки оплаты. Поддерживая уверенность в правильности выбора во время совершения покупки, вы помогаете посетителям в разрешении их когнитивного диссонанса. Вы ведёте их к первому варианту.

Лежащий в основе этого процесса психологический механизм очень важен. Некоторые маркетологи располагают графические метафоры на более ранних этапах воронки, например на этапе создания аккаунта. Но обычно это ошибочно. И именно это может объяснить то, почему часть тестов приводили к негативным результатам.
Вам не нужны графические метафоры на ранних этапах воронки, так как мы не испытываем неприятных ощущений во время их прохождения. Мы испытываем их во время оплаты — перед тем, как мы расстанемся с нашими деньгами. И это именно то место, где нужно размещать графические метафоры.
Дополнительные источники:
• 9 Trust Symbols You Can Use to Increase Conversions and Customer Confidence — Elisa Gabbert
• 16 Quick Ideas to Increase Your Ecommerce Conversion Rate — Craig Kistler
• How To Use Trust Symbols to Increase Conversions on a Brand New Website — Kevin Kaiser
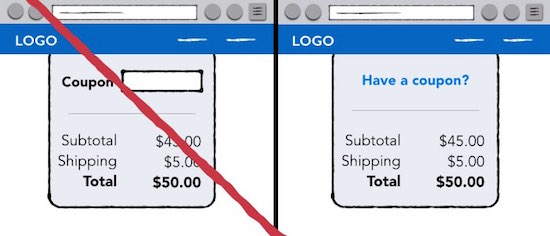
ТАКТИКА25: Уменьшайте акцент на купон
Принцип:
• Теория социального сравнения (Festinger, 1954, pdf)
• Справедливое ценообразование (Xia, Monroe, & Cox, 2004)
Пример:

Объяснение:
Люди редко бывают довольны своими итоговыми результатами. Во многих областях люди сравнивают то, что они получили с тем, что получили другие (Festinger, 1954).
Этот эффект встречается и в сфере ценообразования. Как мы можем определить справедливость цен? Обычно мы оцениваем исходя из суммы, которую заплатили за ту же услугу другие клиенты:
"…все оценки цен, в том числе суждения об их справедливости, являются сравнительными. И теория справедливости, и справедливое распределение благ предполагают, что восприятие честности происходит когда человек сравнивает полученный им результат (отношение того, что он вкладывает, к тому, что получает) со сравнимыми результатами других" (Xia, Monroe, & Cox, 2004, стр. 1)
Если одним посетителям необходимо заплатить более высокую цену, чем другим (даже если это обоснованно), вероятность покупки первыми снижается. Каждый хочет платить цену, равную той, что платят другие или даже меньшую.
Из-за этого фактора у посетителей возникаем дилемма, связанная с Вашим полем для купона или скидки.
То есть, если посетитель обнаруживает поле для скидки (например, по ранее выданном купонам), а у него такого купона нет, то он узнают что другие люди платят меньшую цену. Это неприятно.
Как вам поступить в этой ситуации? Не нужно убирать это поле совсем. Просто сделайте это поле менее заметным. Например, вместо того, чтобы показывать поле формы, можно предоставить текстовую ссылку: «У вас есть купон на скидку?»
Ослабляя значение вашего поля для купона, вы уберете акцент с факта потенциального наличия ценовой разницы. Шанс того, что посетители начнут сравнивать себя с другими покупателями уменьшится, и вероятность завершения процесса покупки возрастает.
Дополнительные источники:
• 9 Trust Symbols You Can Use to Increase Conversions and Customer Confidence — Elisa Gabbert
• 16 Quick Ideas to Increase Your Ecommerce Conversion Rate — Craig Kistler
• How To Use Trust Symbols to Increase Conversions on a Brand New Website — Kevin Kaiser
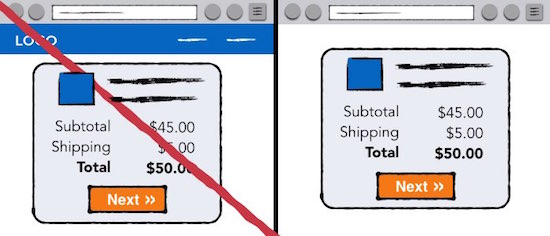
ТАКТИКА26: Уберите ссылки и навигацию со страницы оплаты
Принцип:
• Намерение и саморегуляция (Shapiro & Schwartz, 2000)
Пример:

Объяснение:
Вы знакомы с оптимизацией посадочной страницы landing page? Тогда Вы, возможно, сталкивались с похожей проблемой.
Если ваша landing page содержит навигацию веб сайта (или различные ссылки в пределах страницы), зачастую ваша конверсия понижается.
Когда посетители нажимают на ссылку, они покидают вашу страницу. Они начинают углубляться в глубь сайта, сталкиваясь с новыми факторами влияния и отвлекаясь на что-то. Возможно, они вернутся, хотя, с большей долей вероятности, они этого не сделают.
Используйте это знание, чтобы улучшить вашу страницу оплаты. Каждая ссылка представляет один из факторов возможной потери покупателя. Уберите навигацию и все ненужные ссылки, чтобы сделать вашу воронку продаж более устойчивой.
Когда Вы уберёте все отвлекающие факторы подальше от процесса совершения покупки, Вы повысите целенаправленность — ключевой компонент для саморегуляции поведения (Shapiro & Schwartz, 2000). Посетители нацеливают своё внимание на совершение покупки и их шансы на достижения этой цели повышаются.
Дополнительные источники:
• Why You Should Enclose the Checkout Process — Econsultancy
• Should You Remove Navigation From Your Landing Pages? — Diana Urban
• What is An Enclosed Checkout And How Does It Help You Sell More? — We Make Websites
ТАКТИКА27: Верните людей через ретаргетинг, которые покинули «Оплату»
Принцип:
• Проспективная память (память на намерения) (Marsh, Hicks, & Cook, 2005)
Пример:

Объяснение:
Если Вы выполните предыдущие тактики, Вы понизите количество людей, покидающих страницу оплаты. Но всё же это неизбежно. Люди будут уходить.
По многим причинам. Может быть они передумали насчет покупки. Или они собираются вернуться потом. Им просто нужно:
• Обдумать решение
• Посоветоваться с супругом
• Проверить предложения Ваших конкурентов
Это всё серьёзные основания. И, зачастую, люди уходят с намерением вернуться потом.
К сожалению, наша память не очень хороша. Если люди покидают Вашу форму оплаты, им зачастую будет нужен стимул, чтобы заставит их вспомнить о потенциальной покупке (Marsh, Hicks, & Cook, 2005).
Если Ваш продукт уникален или не является предметом первой необходимости, они, возможно, не столкнуться с другим таким же.
Это значит, что они могут забыть о своём намерении сделать у Вас покупку. Для Вас это – не лучшая перспектива.
Но это тот случай, в котором может помочь ретаргетинг. С такими сервисами как Google AdWords или Facebook Ads, Вы можете показывать рекламу тем людям, которые прервали свою покупку.
Или, ещё лучше, Вы можете оправлять электронные письма тем, кто отказался от оплаты. Согласно с исследованием от SaleCycle, 44% брошенных корзин остаются с данными электронной почты (каждый e-mail генерирует в среднем $8.21 дохода).
В любом случае, перенаправляя этих людей (возможно, с привлекательными скидками) Вы задействуете их память и стимулируете на совершение покупки.
Дополнительные источники:
• Retargeting Shopping Cart Abandoners: How to Make Abandonment Part of the Purchase Funnel — ReTargeter
• Reduce Shopping Cart Abandonment With Retargeting — AdRoll
• How Peak Design Recovers 12% of Abandoned Carts With Email Remarketing — Mike Arsenault
Социальные сети
Большинство людей не задумываются об улучшении конверсии через распространение в социальных сетях. Но это ошибка. Вместе с подъемом понимания принципов увеличения посещаемости в последние несколько лет распространение в социальных сетях стало намного более важным. И тактики в этом разделе помогут вам заставить большее количество людей поделиться вашим сообщением.
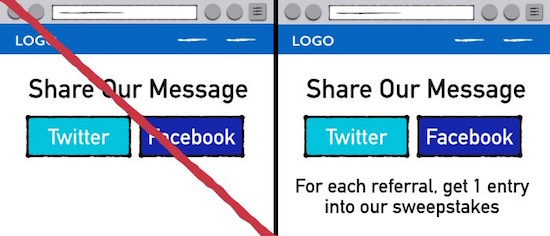
ТАКТИКА28: Создание стимула поделиться
Принцип:
• Внешняя мотивация (Ryan & Deci, 2000, pdf)
Пример:

Объяснение:
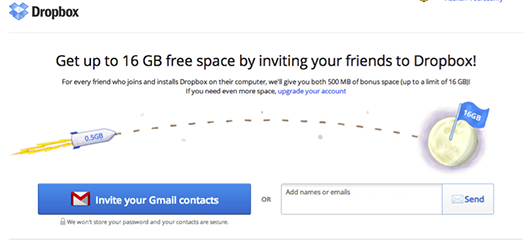
В течении нескольких лет Dropbox стал компанией-миллиардером.
В чем же был их секрет? Среди всех ключевых факторов, они решили стимулировать распространение в социальных сетях. Предлагая бесплатное место для хранения данных за каждую новую реферальную ссылку, они повысили количество подписок на 60%.

Не смотря на то, что Вы можете ознакомиться с исследованием на тему стимулов и внешней мотивации (Ryan & Deci, 2000), эта тактика в основном основывается на здравом смысле. Чтобы запустить механизм распространения в социальных сетях предложите людям какой-то стимул.
В зависимости от профиля Вашего бизнеса, Вы можете воспользоваться этими примерами:
• Ecommerce: Посетители делятся последней покупкой, чтобы получить код на скидку
• Блог: Посетители делятся Вашей статьёй, чтобы получить бонус (например, контрольный список в формате PDF)
• SaaS: Посетители дают реферальные ссылки друзьям, чтобы расширить возможности своего аккаунта
Здесь представлены некоторые платформы, которые могут помочь вам включить эти виды поощрения в Ваш сайт:
• Ambassador
• Refersion
• SocialTwist
• Friendbuy
• Talkable
• Referral Candy
Дополнительные источники:
• 5 Ways to Encourage Customers to Share Your Content — Sanjay Dholakia
• How to Use Incentives to Get More Fans and Followers — Wishpond
• Unleash the Customer: High ROI Marketing with Incentive-based Social Sharing — Mani Iyer
ТАКТИКА29: Транслируйте соц сигналы и отзывы на сайте
Принцип:
• Соответствие (Asch, 1956, pdf)
Пример:

Объяснение:
Большинство маркетологов используют отзывы о продвигаемой продукции. Когда вы показываете, что другие клиенты были довольны своими покупками, вы понижаете риски для других посетителей.
Но думали ли вы о том, чтобы задействовать отзывы в механизме социального распространения? Это звучит странно, но выслушайте меня.
Каждый раз, когда вы делитесь сообщением в социальной сети, вы сталкиваетесь с социальными рисками.
• Как люди расценят Ваше сообщение?
• Понравится ли оно им?
• Будет ли оно их раздражать?
• Как они оценят Вас?
• Не оценят ли они Вас негативно?
Так как размещение сообщения несет в себе социальные риски, посетители будут чувствовать себя более комфортно, если увидят, что другие люди уже лайкали и репостили ваш сайт с отзывами о товаре и услуге.
Извлеките из этого пользу. Транслируйте соц сигналы других людей о вашем сайте. Таким образом вы избавитесь от социальных рисков — делиться сообщением это нормально. Так что люди с большей долей вероятности разместят свой соц отклик о вас (Asch, 1956).
Дополнительные источники:
• Social Norm — Wikipedia
• The Constructive, Destructive, and Reconstructive Power of Social Norms — Schultz, Nolan, Ciladini, Goldstein, & Griskevicius, 2007, pdf
• A Room with a Viewpoint: Using Social Norms to Motivate Environmental Conservation in Hotels — Goldstein, Cialdini, & Griskevicius, 2008
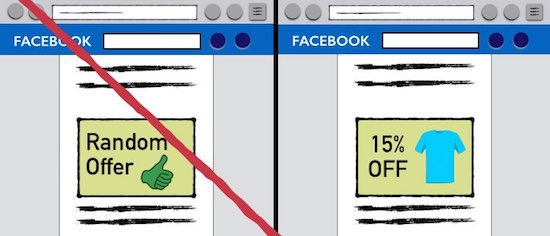
ТАКТИКА30: Добавьте социальную значимость в Ваше сообщение
Принцип:
• Управление впечатлением (Larry & Kowalski, 1990, pdf)
• Социальная значимость (Berger, 2013)
Пример:

Объяснение:
В Contagious, Джона Бергер описывает социальную значимость. "Мы имеем тенденцию делиться контентом, который заставляет нас выглядеть лучше".
• Мы делимся контентом, который наполнен данными, чтобы выглядеть умнее
• Мы делимся забавным контентом, чтобы не выглядеть скучными
• Мы делимся трогательными историями, чтобы выглядеть заботливыми
Предположим, что вы открыли SaaS компанию. Чтобы ваш бизнес развивался, вы планируете стимулировать новых посетителей делиться сообщением, чтобы вы смогли перехватить больше рефералов.
Если бы вы применяли эту стратегию, каким сообщением вы бы просили людей поделиться?
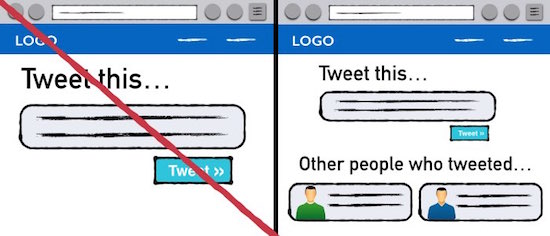
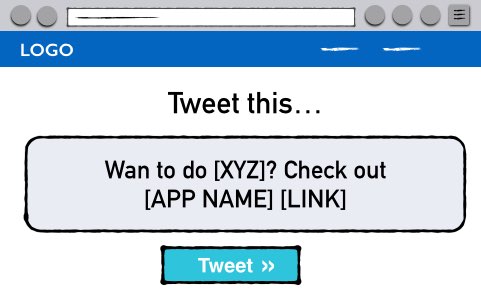
Большинство людей не будет особо это обдумывать. Они скорее всего будут использовать стандартное сообщение о преимуществах:

В этом сообщении нет ничего плохого. Оно простое. Оно прямолинейное. И, наверное, для целевой аудитории, оно сможет стать стимулом кликнуть.
Так в чём проблема? А проблема в том, что это - рекламное сообщение, по сути, реклама вашего бизнеса. А люди не хотят делиться рекламой. Они хотят делиться контентом, который заставляет их выглядеть лучше.
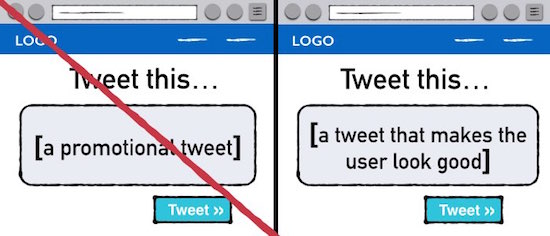
Вместо этого, давайте пересмотрим текст этого сообщения, чтобы оно задействовало социальную значимость. С помощью создания сообщения, которое делает людей лучше в глазах других, вы сделаете так, что люди будут делиться им естественным образом. Вам не нужно будет стимулировать их или предлагать что-то заманчивое.
Вот пример:

Этот тип сообщения может работать гораздо лучше. Слова «Официально одобрено» выглядят как достижение — словно пользователь присоединился к эксклюзивному клубу. Поэтому они выглядят лучше.
Несмотря на то, что Вам будет необходимо подтверждение результатов через тестирование, это сообщение, вероятно, создаст больший процент распространения в социальных сетях от новых пользователей.
Основной вывод: добавьте социальной значимости в ваше сообщение, чтобы люди естественным образом захотели им поделиться.
Дополнительные источники:
• 9 Ways to Improve Social Media Shares of Your Content — Meltwater
• How You Can Leverage Social Currency by Finding Your Product’s Inner Remarkability — Richard Jeng
• How to Make Your Content Go Viral — Jonah Berger
ЗАКЛЮЧЕНИЕ
Если бы мне было надо сделать резюме одной строкой, то я бы сказал следующее: всегда имейте конкретную гипотезу для ваших A/B тестов.
Никогда не проводите тест, просто чтобы посмотреть, какой вариант лучше работает. Если у вас нет причины для проведения A/B тестирования, тогда тест не будет иметь смысла. Вы можете провести более полезное тестирование — то, которое основано на серьёзной гипотезе.
Где найти гипотезы? Вы можете:
• Проанализировать данные с вашего сайта
• Опросить Ваших клиентов
• Посмотреть на лучшие практики в индустрии
Если вы не уверены в том, с чего вам начать, тогда воспользуйтесь этим руководством. Тактики в этой статье основаны на психологии, так что у вас уже есть конкретные гипотезы.
Я хочу закончить советом, который я подчеркиваю в других своих статьях: будьте скептичны.
Конечно, предыдущие тактики были основаны на психологии. Но это не значит, что они работают всегда. Иногда они не будут работать.
Никогда не думайте, что сделанные вами изменения, обязательно улучшат производительность. Всегда подтверждайте все крупные изменения на вашем сайт с помощью A/B тестирования.
С этим аналитическим подходом (и предыдущими тактиками по улучшению конверсии) у вас должно получиться улучшить прирост посетителей сайта и конверсию.
Перевод: Алла Лазовская.
Комментарии: Сергей Сморовоз.
Москва, октябрь 2015 года.
Автор: Сергей Сморовоз.